Time for a change, the end of this incarnation
Posted by scottisafooldev in Uncategorized on May 8, 2010
I have made the decision after a lot of grief to move my blog away from here and put it in a new home. My reasons for doing this included constant spam comments and no way of preventing them, and for an unexplained reason, I was actually unable to post to the blog for Live Writer. Imagine that.
Please make your way over to http://dev.scottisafool.co.uk and be sure to update your bookmarks and rss feeds.
SL
TweetMeme Follow Button Plugin For Live Writer
Posted by scottisafooldev in Uncategorized on April 1, 2010
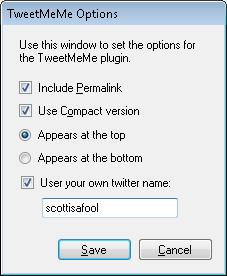
Hot on the heels of the TweetMeme WordPress plugin, I’ve also done one for the TweetMeme Follow Button. Again, this works the same way as the Retweet Button. A few options which are all clear:
All in all, a job well done (I hope).
Download from Live Gallery as usual. Feedback as always to my twitter, @scottisafool.
NOTE: Please note, this plugin will not work if you try publishing to a site where javascript is stripped at publish time. Prime example, wordpress.com.
SL
TweetMeme + WordPress.com + Live Writer = My New Plugin
Posted by scottisafooldev in Uncategorized on April 1, 2010
WordPress.com blogs don’t let you submit any javascript, which means that my TweetMeme Plugin doesn’t work because the javascript is stripped. Well, I found out that WordPress have actually implemented a tag that can be put in a blog post, kind of like the Youtube tag. And just like the Youtube tag, I have created a plugin that works in the same way as the normal TweetMeme plugin, but just puts the WordPress tag in. The options are pretty similar with some slight differences:
The plugin can be downloaded from Live Gallery. Feedback as always to my twitter, @scottisafool.
Speaking of the original TweetMeme plugin, I have made a slight update to that which allows you to now put in Hashtags. This can be downloaded as usual from Live Gallery. You insert them via the options window:
SL
Creating ‘After the jump’ Summaries With Blogger In Live Writer
Posted by scottisafooldev in Uncategorized on March 2, 2010
Google have recently added excerpts to Blogger, which Live Writer can deal with just fine. The only problem is Live Writer doesn’t know that Blogger supports this. Now, there are a couple of hacks you can do to enable the excerpt button for your Blogger account in Live Writer, but even then it doesn’t work 100% and still requires tweaking in the source view.
To combat this, I have written just a small plug-in for Live Writer that just makes it a one-click job. Just choose where you want to split the post, then click Blogger Excerpt:
This plug-in can be downloaded from my SkyDrive area and should be put in c:\Program Files\Windows Live\Writer\Plugins (or “Program Files (x86)” if on x64 systems).
Download: http://cid-fabdddc5cad93494.skydrive.live.com/self.aspx/Writer%20Plugins/InsertBloggerExcerpt.dll
Feedback: @scottisafool
SL
Clipboard Image Plugin
Posted by scottisafooldev in Clipboard Image Plugin on September 7, 2009
I often see a lot of requests for how to change the image filename of an image you have pasted straight into Writer, like a screenshot for example. Currently there is no way within Writer of changing this filename, so you will always end up with “image[x].png” in your blog posts.
Well, I have now made a plugin (that will sadly only work with the current beta version) that will allow you to insert the clipboard image (ie, your screenshot) and give it a meaningful name.
The picture on the left is the initial screenshot I took for the example. The picture on the left is a screenshot showing the filename. To do this, once you have taken your screenshot, just go into Writer and click on Insert Clipboard Image, you will then be prompted by the following screen:
Here you can choose what name you wish to give the file, and what format (the choices are jpg or png). You can also set what the default image format will be from the options:
I will be making the source code available at some point, but I’m feeling particularly lazy today, so that will have to wait. In the meantime, you can download the plugin from Windows Live Gallery.
SL
Delicious Notify Plugin
Posted by scottisafooldev in Uncategorized on August 25, 2009
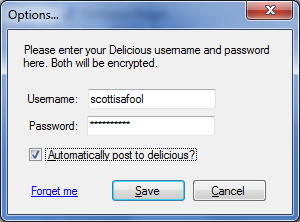
A lot of you might very well be using the Twitter Notify plugin to send your posts directly to twitter, which works rather well. However, I recently got asked by @Jas if I could do one similar to that but for delicious.com, so, I did. It’s a publish time plugin (like the twitter notify one), and will send the url, the title, the first couple of sentences, and any categories (as tags) associated with the blog post, straight to your delicious account. It comes with some fairly simple options:
If you don’t have it sent to automatically post to delicious, then you will get asked every time you publish a post. Also, like the Twitter Notify plugin, this will not publish it to delicious if all you’re doing is publishing your post as a draft to your blog.
You can download it from Live Gallery as usual.
SL
TweetMeMe Plugin Updated
Posted by scottisafooldev in Uncategorized on August 20, 2009
My TweetMeMe plugin has been updated and adds support for using alternative URL Shorteners as described in the Tweetmeme help site. You can change this option from Tools > Options > Plug-ins > Options (when Tweetmeme plugin selected). This gives you the following screen:
If you don’t want to use an alternative, you don’t have to do anything, this option is turned off by default. You might also want to use your own API key for a particular service, if this is supported by tweetmeme (see their page linked earlier), then you can put it in using the plug-in (and no, I don’t know why you can’t use your own key for bit.ly).
Anyway, the update can be downloaded from Live Gallery.
SL
Insert Bing Translation Plugin
Posted by scottisafooldev in Uncategorized on August 19, 2009
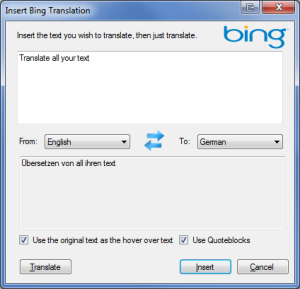
Jas posted on the MVP Award blog about a new project that a fellow MVP has made called BingSharp which is a .NET wrapper for the Microsoft Bing APIs. When I looked at it, I thought “fantastic, I can [finally] do a Live/Bing translation plugin to go with the Google one I’ve already made.” And so that’s exactly what I’ve done:
Which gives you:
Übersetzen von all ihren text
The options there should be quite simple to figure out.
Download from Live Gallery.
NB You will need to have .net Framework 3.5 installed (this is due to the Bing wrapper).
SL
Insert Web Images In Live Writer When Using Windows 7
Posted by scottisafooldev in Uncategorized on August 14, 2009
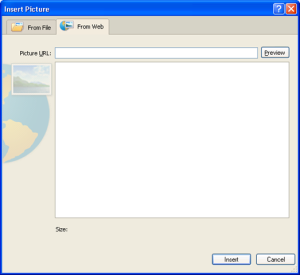
Many users are using Windows 7 now, it is a fantastic OS, there’s just always been one problem with using Live Writer on Win7 though, and that’s the inability to put in web images into your blog post using the Insert Picture dialog. In XP (and Vista), the Insert Picture looked like this:
This allowed you to easily insert a web image. But this is no longer the case in Win7. Brandon Turner, one of the devs on Live Writer posted a workaround for this a while back, which is all well and good for those using Internet Explorer, but guess what, not everyone does. So then what? Well, I have the solution.
I’m not sure why I never thought of this sooner, kinda seems like one of those “duh” moments, but I’ve written a quick plugin which looks and feels almost exactly like the familiar “From Web” tab as seen above. Here’s my version:
As a famous merekat would say: “Simples.”
You can download the plugin from my SkyDrive: http://cid-fabdddc5cad93494.skydrive.live.com/self.aspx/Writer%20Plugins/InsertWebImageForWin7.zip. Just unzip the dll to your plugin folder (x86: c:\program files\windows live\writer\plugins\. x64: c:\program files (x86)\windows live\writer\plugins\).
If you have any comments, please feel free to send them to me at wlm@scottisafool.co.uk or on twitter @scottisafool. Leaving comments might not get a reply due to too much comment spam.
SL
TweetMeme Plugin
Posted by scottisafooldev in Uncategorized on July 8, 2009
So, I did. You can download it from Windows Live Gallery. The plugin does have some options as well:
Let me know what your thoughts are by sending me a message on twitter @scottisafool. Sending me a message as a comment on this blog is pretty useless now, comment spam is that bad that I never check comments any more.
Please note: the twitter username should be like the screenshot, ie, without the @ symbol in front of it.










Recent Comments